Pallet Sofa Configurator with Vue
Exploring Vue.js: Rebuilding My Sofa Configurator
Published on:

I recently embarked on an exciting journey to revamp my sofa configurator, this time using Vue.js! 🛋️✨ Previously, I had developed a basic version of the configurator using only HTML and CSS. However, this time around, I delved into the realm of frontend frameworks, and Vue.js stood out as the ideal choice for the task at hand.
What’s New?
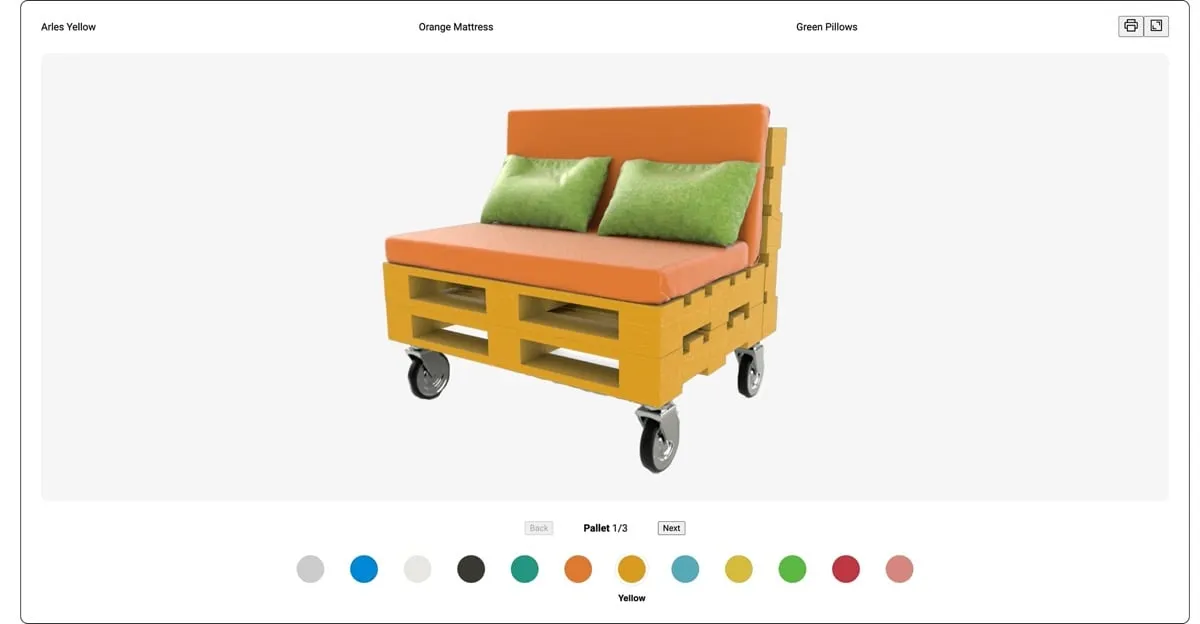
Vue.js introduced a whole new dimension of interactivity and dynamism to my sofa configurator. Users can now seamlessly select various options for the base, mattress, and pillows, elevating the overall user experience.
Vue Components
Vue.js employs a component-based architecture, allowing me to break down the configurator into smaller, reusable components such as the pallet selector, mattress selector, and pillow selector. This organisational approach significantly enhanced code readability and maintainability.
Dynamic Rendering
Dynamic rendering, facilitated by Vue.js’s reactivity system, streamlined the process of updating selected options and rendering corresponding images in real-time. Users now receive immediate visual feedback with each selection, enhancing the configurator’s responsiveness.
Vue Icons
To enhance the configurator’s visual appeal and functionality, I integrated sleek icons from the Carbon Design System using the @carbon/icons-vue library. These icons adorn the print and fullscreen buttons, further enhancing the user experience.
Fullscreen Option
The addition of a fullscreen mode allows users to immerse themselves fully in the sofa configuration process. This feature provides a distraction-free environment, enabling users to explore available options with ease and precision.
Configuring Sofa with URL Parameters
A noteworthy addition to the configurator is the ability to customise sofa configurations using URL parameters. Users can now effortlessly share their personalised sofa configurations by simply sharing the URL. Each selection made by the user updates the URL in real-time, enabling seamless sharing of customised configurations.
How It Works
The configurator follows a straightforward step-by-step process. Users begin by selecting their preferred pallet, followed by choosing a mattress and selecting pillows. As users progress through each step, the corresponding image updates dynamically, providing users with a preview of their customised sofa.
Conclusion
Rebuilding my sofa configurator with Vue.js proved to be an enriching experience. Vue.js seamlessly blended simplicity with power, transforming my project into a highly interactive and engaging application.
Feel free to explore my sofa configurator on GitHub and witness Vue.js in action.
Play with it on this page: Pallet Configurator